Ignite Shop
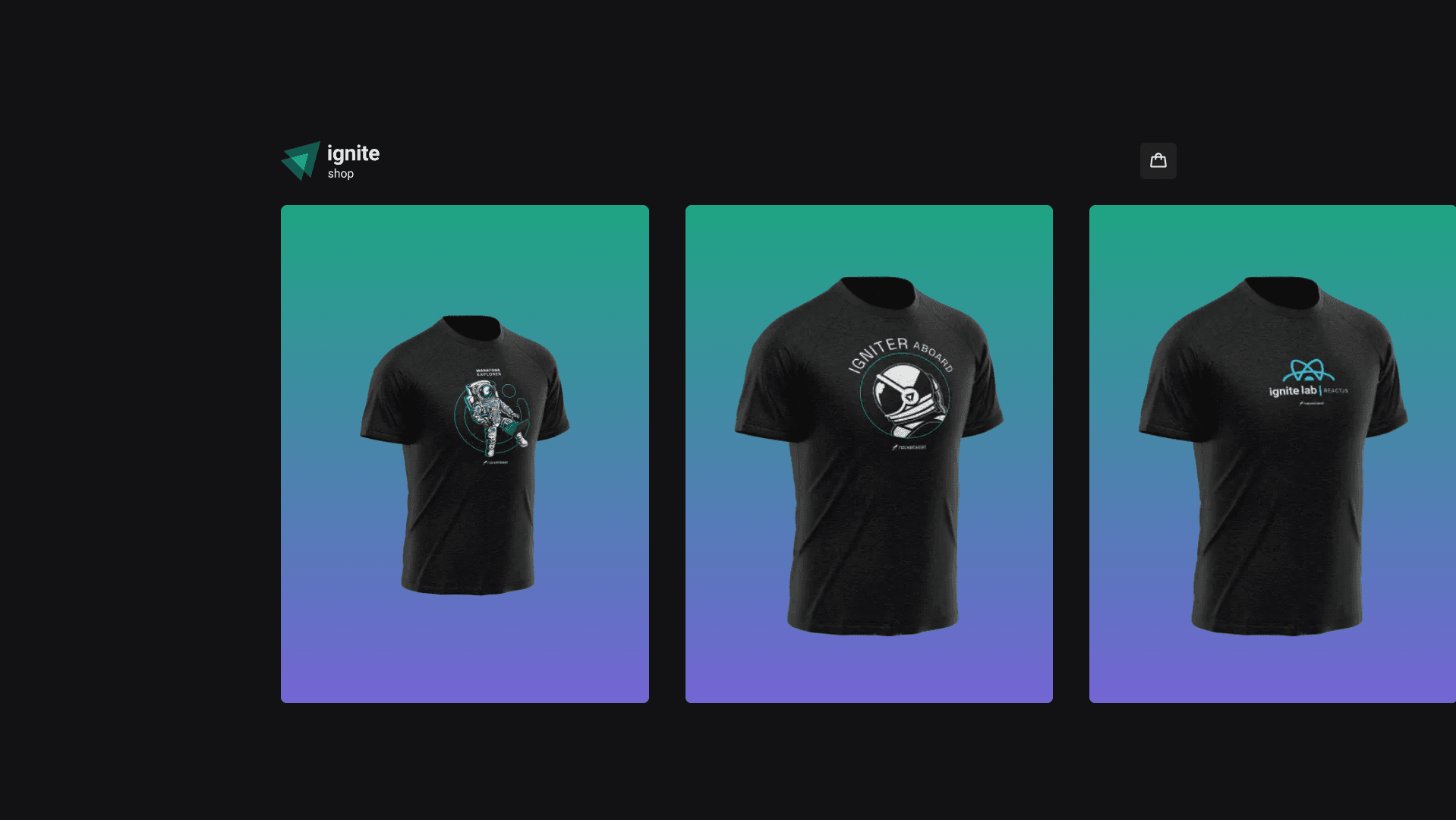
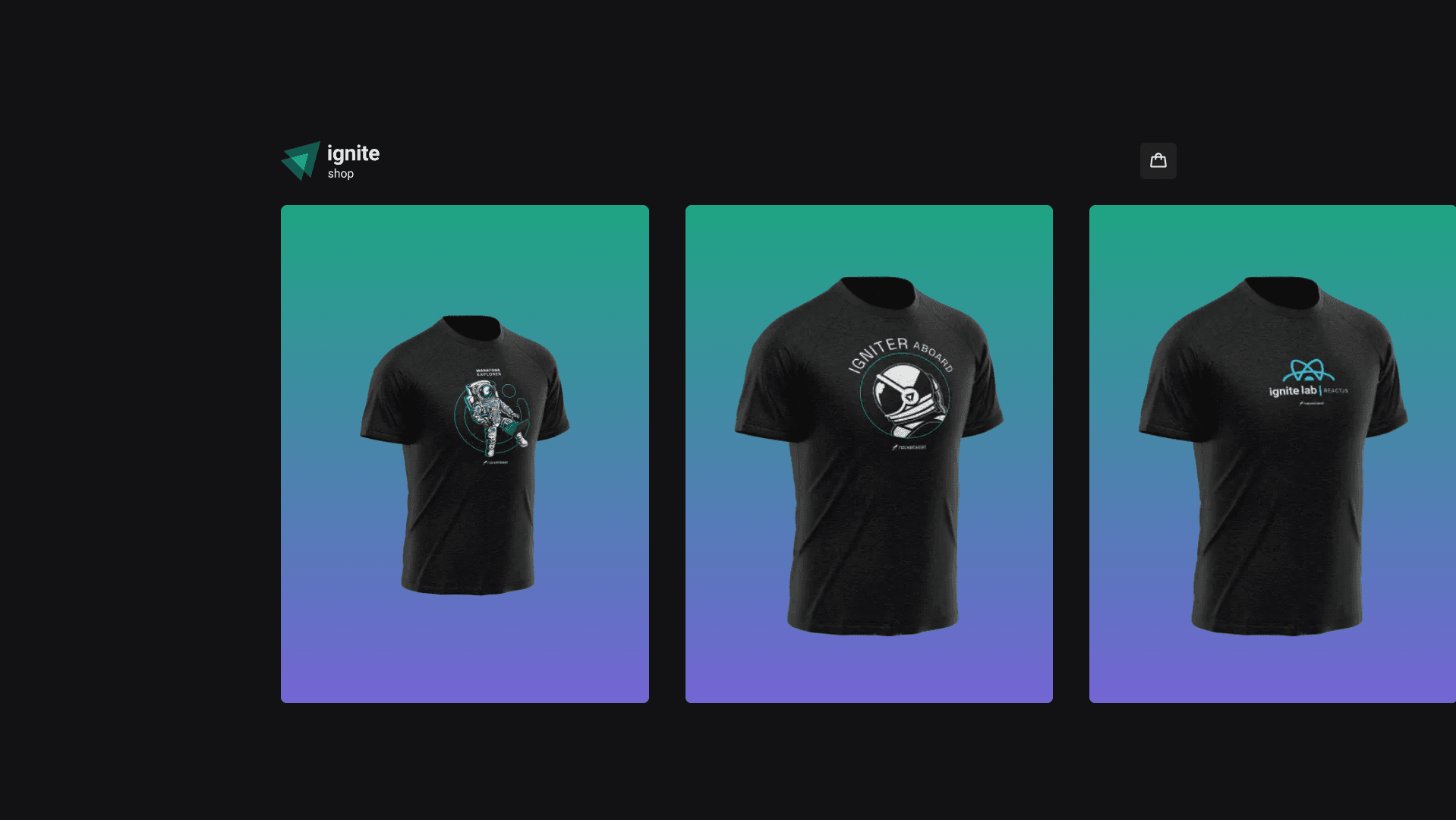
Projeto do curso Ignite da Rocketseat, um E-commerce com integração com o Stripe para gerenciamento de pagamentos e estratégias de SSR e ISR com o Next.js

Projeto do curso Ignite da Rocketseat, um E-commerce com integração com o Stripe para gerenciamento de pagamentos e estratégias de SSR e ISR com o Next.js

Esse é um projeto que fiz durante o curso do Entra21, Eu escolhi usar a arquitetura de MonoRepo principalmente para estudar mais sobre esse tipo de projeto, no Front-End usei Next.js e no Back-End escolhi usar o Framework Fastify. ⚠️ Se você tentar acessar este projeto e receber um erro, aguarde 5/6 minutos e recarregue a página.

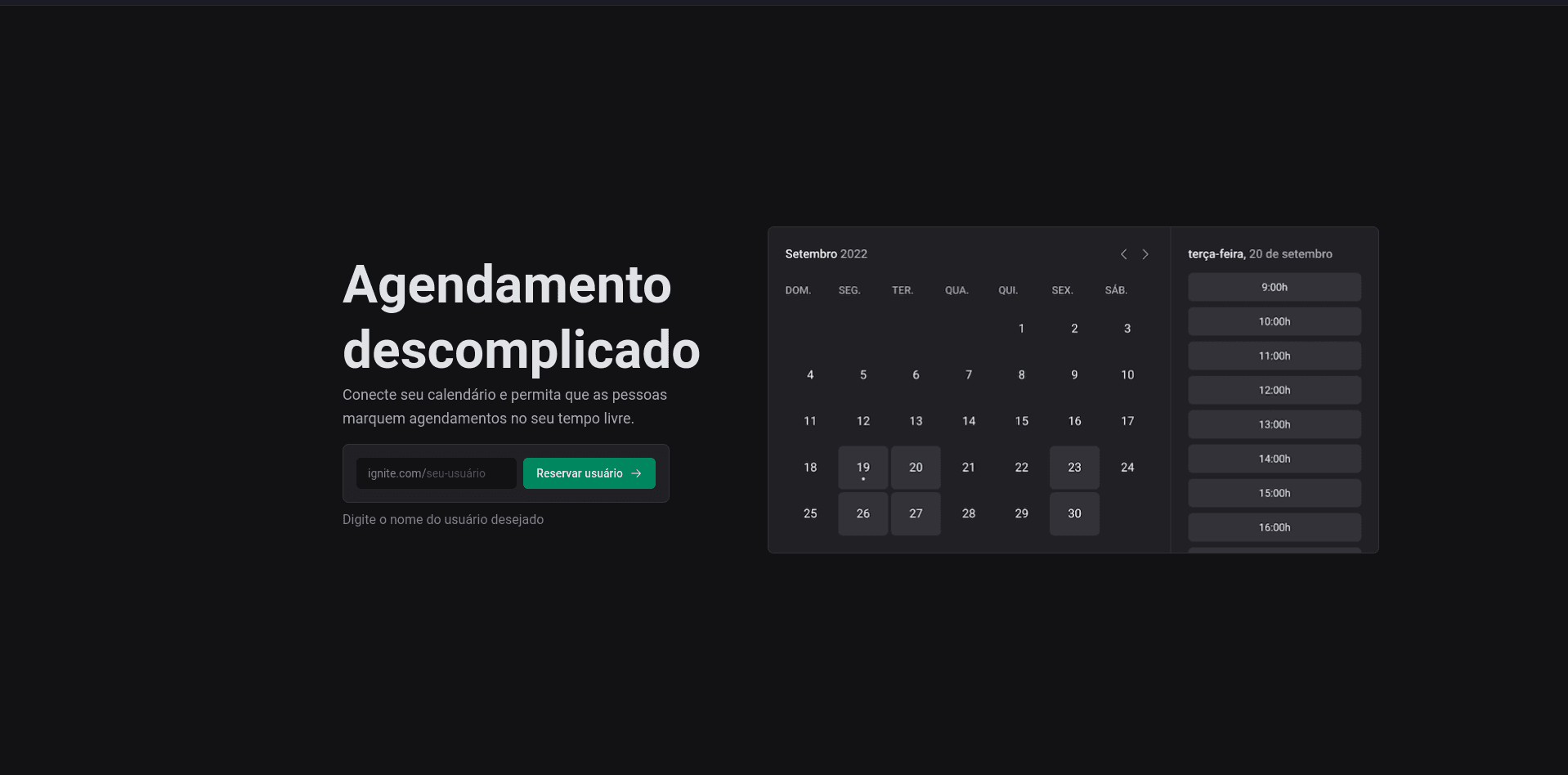
Projeto do curso Ignite da Rocketseat, aplicação de agendamento de chamadas desenvolvida com Axios, integração com Google agenda, login social com NextAuth e Prisma ORM

Uma API Node.js desenvolvida com o Framework Fastify, a API permite o cadastro de ORGs e Pets para adoção e muito mais

Este foi o meu projeto de conclusão de curso (TCC) do Entra21, apresenta uma plataforma de cursos que simplifica o processo de aprendizado, permitindo que estudantes concentrem seus estudos em um único ambiente. Além disso, oferece a funcionalidade para instrutores cadastrarem seus cursos.

Projeto para estudar todos os principais conceitos básicos sobre Nuxt.js, é usado a lib json-server para servir uma API com base nos dados de um arquivo JSON, usei essa estratégia para simular uma API pois o objetivo do projeto era estudar o Nuxt.js em si e seria perda de tempo criar uma API própria para isso.

Projeto do curso Ignite da Rocketseat, desenvolvemos um Design System completo com tecnologias e estratégias como: MonoRepo, TurboRepo, Stitches CSS e StoryBook para a documentação de componentes.

Eu refiz esse meu projeto antigo que tinha feito com Next.js para estudar outros conceitos do Vue.js, como: Data fetching, vue-router para roteamento e roteamento dinâmico